iOS7のUIPickerViewがすごく見辛い
UIPickerViewがあまりにも見辛く使いづらいので、見やすくしました。
とても簡易簡単な方法で、iOS7の透過処理を味方にするだけでいいのです。そうです。下に色を付けるだけです。Androidと違って、端末によって画面サイズを考慮する必要もなく簡単でいいですよ。
準備
inkscapeで背景に使う画像を準備します。
縦162 x 横320の画像を作り、中央部に縦30ピクセルの帯を作ります。
実装
実装って程大それたことでもないですね。
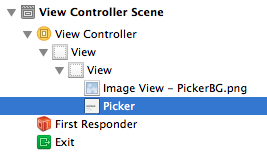
UIViewを配置し、その子コントロールとしてUIImageViewとUIPickerViewを配置するだけです。これで子コントロールごと位置調整ができるので便利です。
UIViewをアニメーションで下からニョキッと出すようにすれば、上に貼ったものも出てくるようにできるので、ボタン等も一緒に表示できたりして使いやすいです。
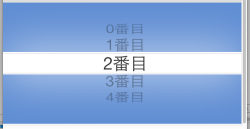
これだけで、こんな感じです。
背景画像とかドロップシャドウとかはApple的に推奨されてませんし、個人的にも出来れば使いたくないのですが、見づらく使いづらいのは嫌ですからねえ。Safariでウェブサイトを見てる時に特に使いづらく思います。
画像ファイルを使いたくない方は、UIPickerViewを載せた親のUIViewに直接描画してください。自分のアプリでは直接描画してますが、今回の画像ファイルは7KB程度なのでファイルサイズを気にせずこの方法でもいいですね。UIImageViewを使うとどの程度の負担が出るのかは検証してませんので、気になる方は検証してみてください。